
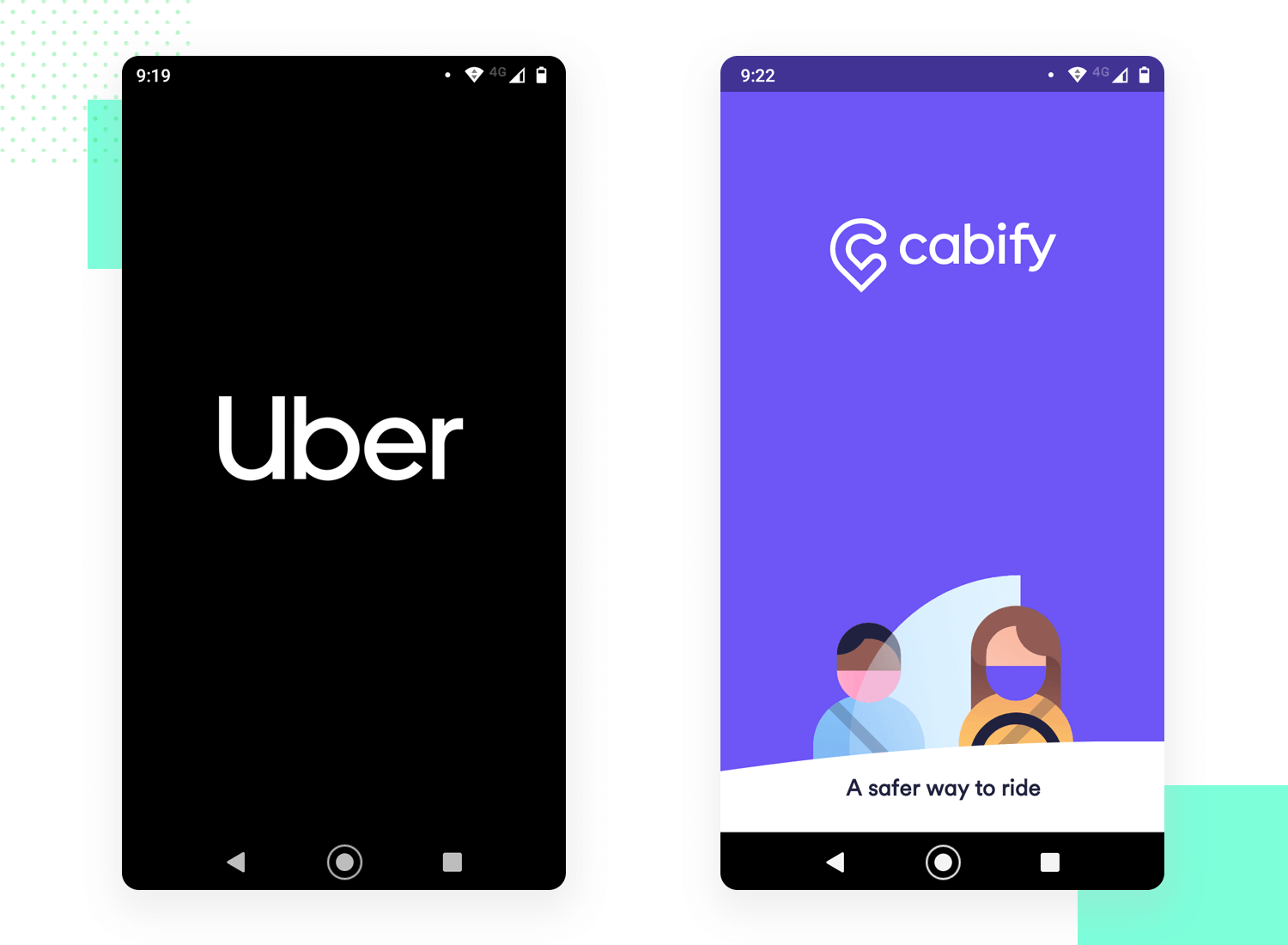
Splash Screen Splash screen, App design inspiration, Baby logo design
The best splash screens create a great first impression for users and set the tone for the rest of the experience. Check out these examples of splash screens we love. Meet the whiteboard transforming the way teams work together. Try Freehand.. The answer is a splash screen: a short introductory screen that sets the tone for the rest of the.

Splash Screen Splash screen, Mobile app design inspiration, App
Splash Screen. 3,557 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Visarium Team. 139. 4.7k. Vladislav Grigorenko. 16.

Splash Screens on Behance Drawing Cartoon Characters, Cartoon Drawings
For instructions, see Migrate your existing splash screen implementation to Android 12. Starting in Android 12, the SplashScreen API lets apps launch with animation, including an into-app motion at launch, a splash screen showing your app icon, and a transition to your app itself. A SplashScreen is a Window and therefore covers an Activity.

Splash Screen by Krishnajith on Dribbble
Designs. Hotpot makes it easy to create splash screens for iOS, Android, Windows, Unity, PhoneGap, and other mobile apps. Customize handcrafted templates, or make fresh graphics from scratch. Our intuitive drag-n-drop editor lets you upload images and customize styles in minutes, so you can spend less time on graphics and more time on code.

How to Design an Splash Screen that Delights Your Users
1. Splash screens may be an innocuous part of the user experience. It's just a launch screen, there's not much to it. But first impressions count and the devil is in the details. Before you do, let's take a closer look at splash screens, and 10 inspiring examples to get you started.

Dribbble Splash Screen Png By Krishnajith Reverasite
Dimensions (L x W x H): 67 x 67 inches. Ages: 3-9 years. Material: BPA- and phthalate-free PVC. If you want a fun pad that your kiddos can grow into, this Growsland is a great option. The 67-inch.

Android/iOS App Splash Screen Best Practices and Design Tips
Keep users occupied during startup. Welcome users and set the stage for their in-app experience. Best practices for designing a splash screen. Make it as short as possible. Keep simple but memorable. Reduce wait time anxiety. Add an element of surprise and delight. Design unforgettable splash screens.

25 Best Splash Screen Examples for Mobile Apps
This "fence" screen consists of three connected 9 x 10.25-inch carbon-steel panels that can surround any immediate work area to contain splatters and spills while allowing full access. Online reviewers praise the tri-fold design of the splatter guard, which folds up neatly and is small enough to stash in a drawer.

image UWP doesn't use best scaled Splash Screen Stack Overflow
The perfect splash screen. So remember: Keep it simple with a short, elegant animation to present your app. Always remember the 3-second rule. And if you go over, show a loading indicator. Load the absolute minimum data from the server, but making sure you have all the info needed to show the next screen immediately.

What Is An App Splash Screen How Should I Design One? lupon.gov.ph
Download and use 40,000+ Splash Screen stock photos for free. Thousands of new images every day Completely Free to Use High-quality videos and images from Pexels

The 25+ best Splash screen ideas on Pinterest Splash app, UX/UI
Here are few tips that can help you to master the launch screen design of the app. a. Manage Splash Screen Size. It Matters. To get the best spalsh screen for mobile app, the key is to create right screen size. While Google offers general info for launch screen size, Apple provides a set of static images for all iOS devices.

Android/iOS App Splash Screen Best Practices and Design Tips
7 Best Practices for Creating an Effective Splash Screen. The first thing to take into consideration before designing the splash screen is the time limit. The splash screen should be very quick, up to 3 seconds. If you expect users to use your app regularly (several times a day), ideally your splash screen should last up to 1 second.

C Tutorial Splash Screen Youtube Splash Screen Splash Tutorial Images
Making Use of the Full Screen. SmokeT by Tedd Arcuri. Splash page by Timothy Giblin. Splash Screen Animation by Hitesh Sahu. Classic Solutions. Splash Screen by Adam Blum. Play On by Nirajan. My Splash by Williams. Animated Splash Screen by Dmytro Lvivsky.

30 awesome splash screens to inspire you Justinmind
2 offers from $21.95. #11. 30 inch Kitchen Sink Splash Guard, Silicone Faucet Splash Guard, Large Size Silicone Sink Mat for Kitchen Bathroom, Faucet Handle Drip Catcher Tray (Black) 337. 1 offer from $14.99. #12. OXO Good Grips Stainless Steel Splatter Screen with Folding Handle, Silver. 2,801. 8 offers from $19.99.

Splash screens Designing a experience users adore Inside
There are 2 common methods of implementing splash screens and will find the right way: Using Timers (the bad) Using a Launcher Theme (The Right way) Using timer (Our 1st Method) into your activity.

Splash Screen Android Studio Splash Screen Tutorial Best Approach
Creating a splash screen in Justinmind is super simple. When you download Justinmind and start a new prototype, you have at your disposal a treasure trove of awesome pre-built UI widgets. Using a default mobile screen, you can just drag an image widget and a text widget onto your canvas in the desired position.